Vue3+ElementPlus+Koa2 全栈开发后台系统=>项目初始化,vite创建项目,插件安装,目录结构,环境配置
本项目项目仓库地址:https://gitee.com/notlaughingzzm/vue3_elementPlus_admin.git
1.node环境安装
- 一定要确保你的电脑是有Node环境的

2.全局安装vue脚手架

- 查看版本

- 1.通过vue脚手架来创建项目

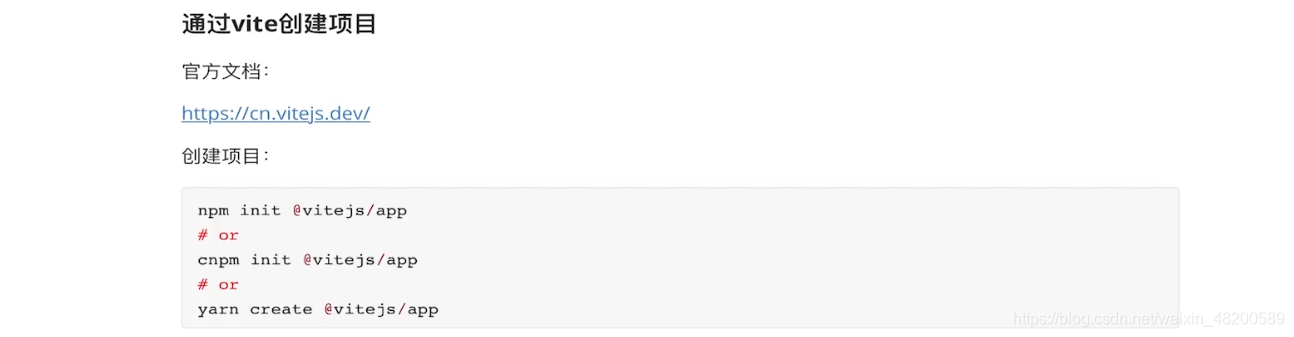
2.通过vite来创建项目

这个项目我们采用vite来创建项目,因为vite相较于webpack热更新快很多
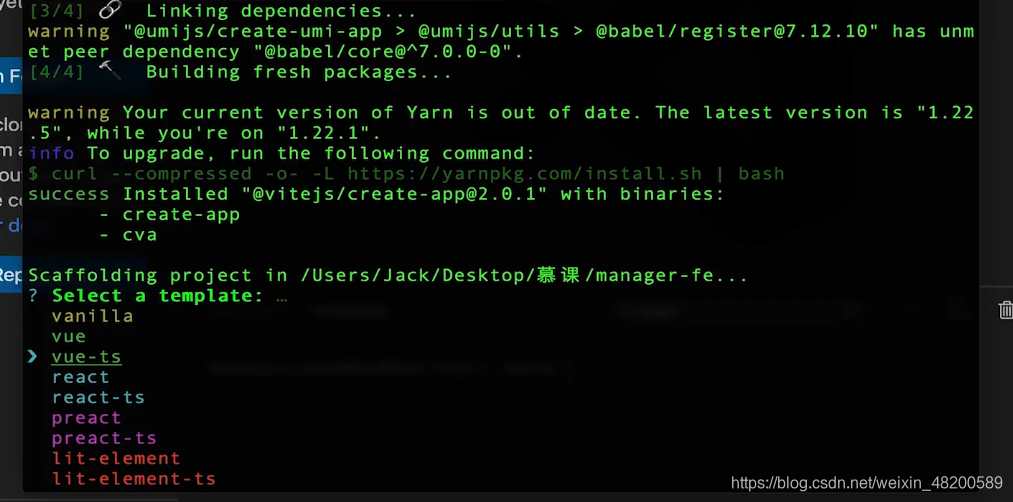
3.选择vue版本

这里不选择vue-ts版本是因为,现在vue+ts还是有点坑的,等到后面再慢慢把ts的坑填过去,替换成vue+ts
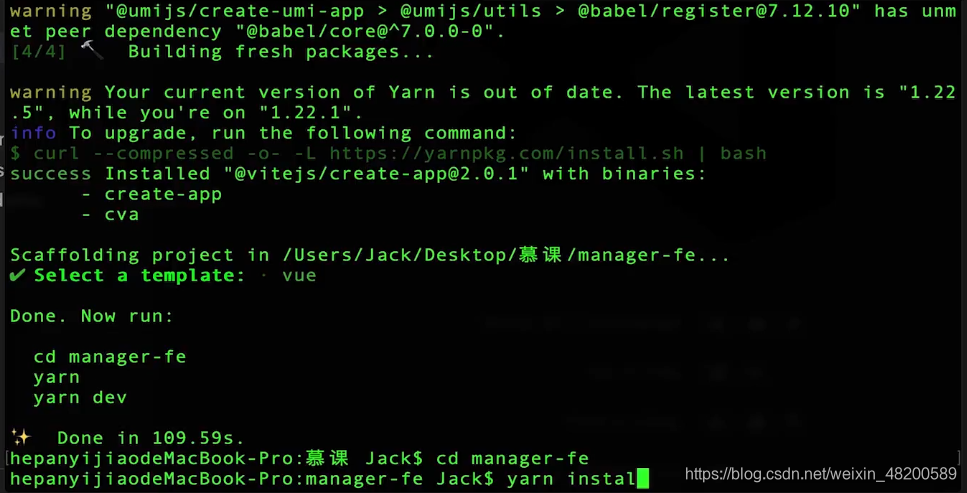
4.创建完成

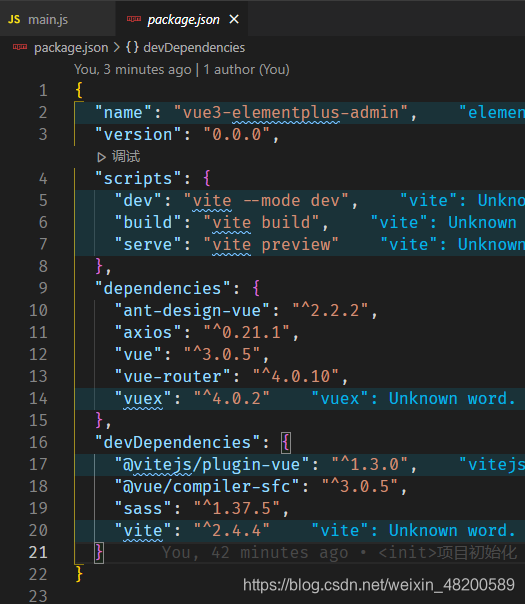
1.这里我们yarn安装依赖模块就好了
2.为什么要用yarn呢,因为会生成yarn.lock文件,也就说不管谁安装,什么时候安装依赖包,都是Package.json里面包的版本,不会造成时间的推移而导致依赖报错问题
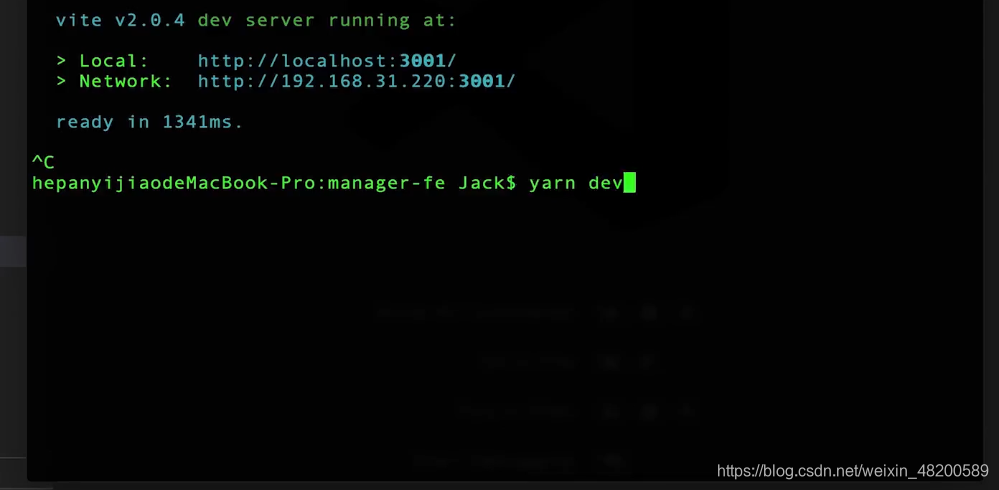
5.启动项目

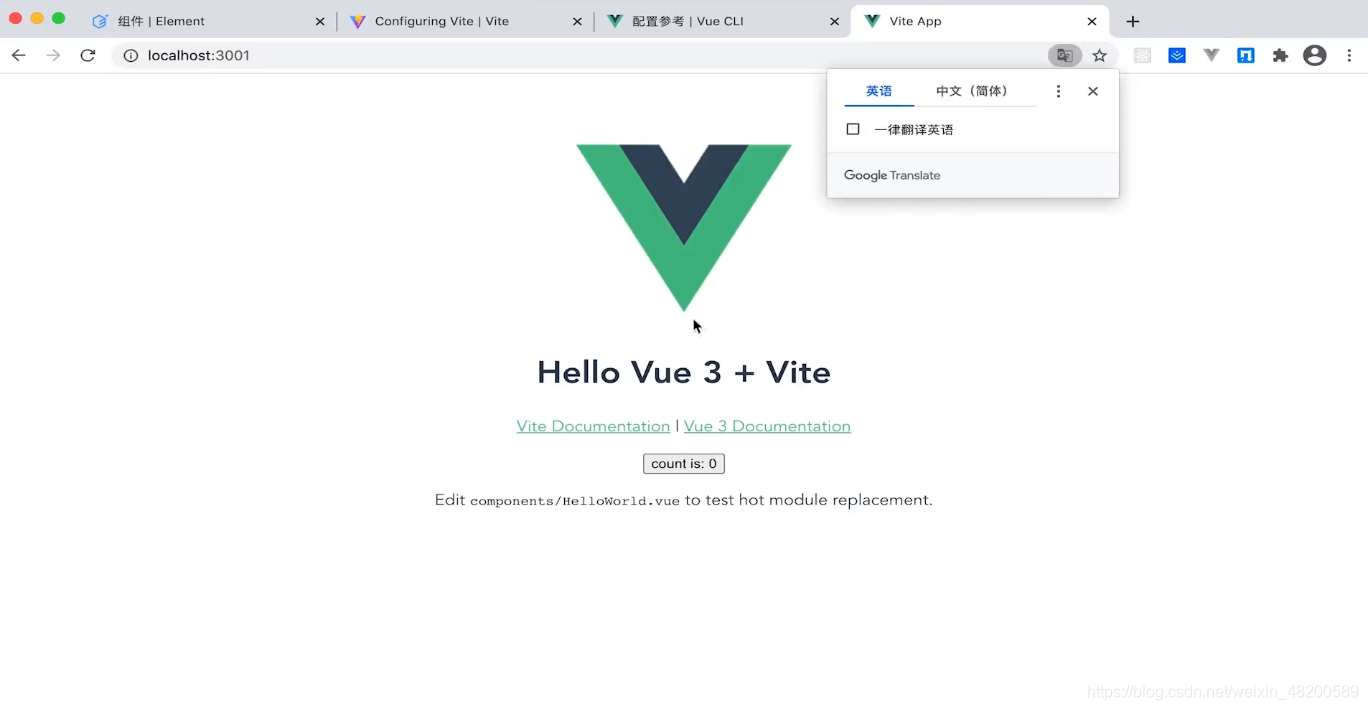
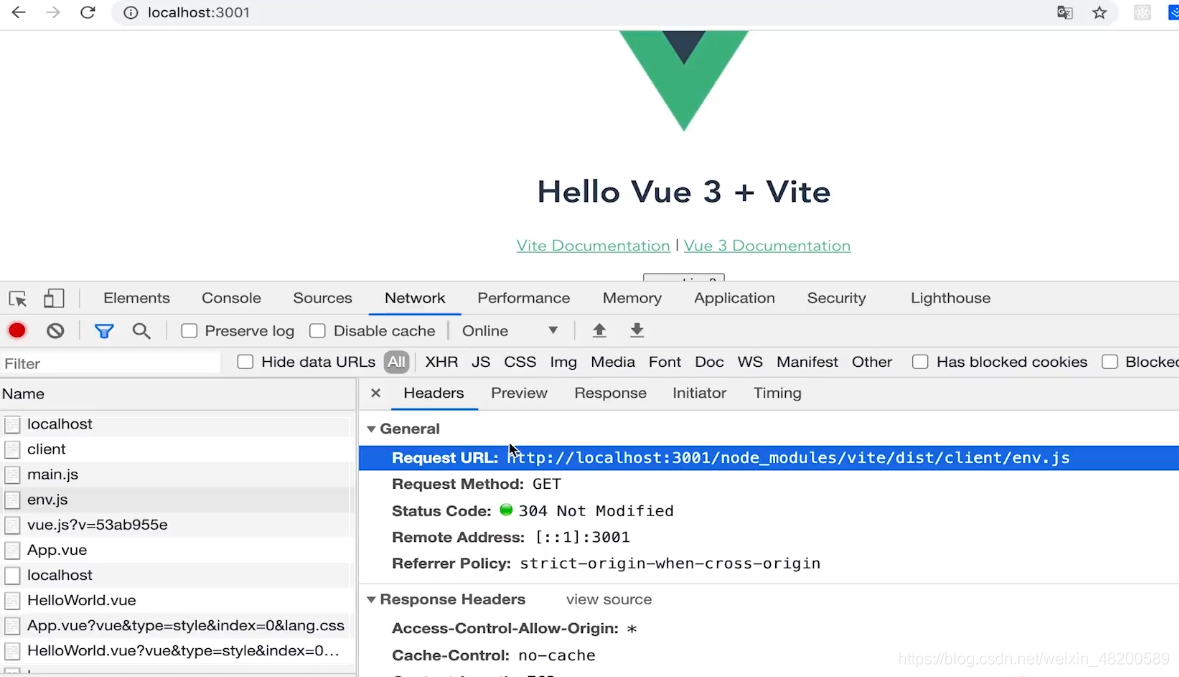
启动成功 ,打开端口,就可以看到我们的项目成功运行

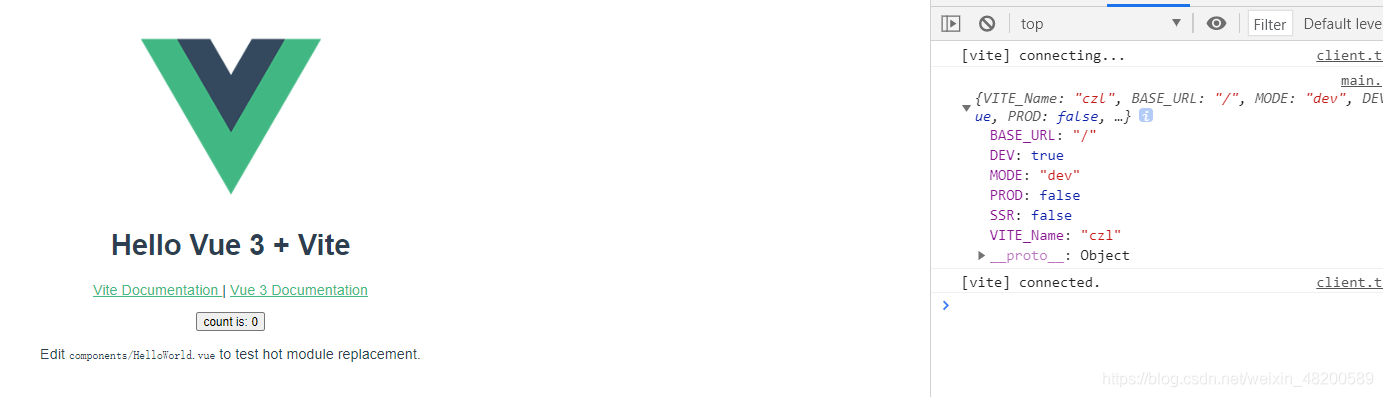
看到这个页面就成功啦

看到这里network,就知道为什么再看下源码,就知道vite为什么会这么快了
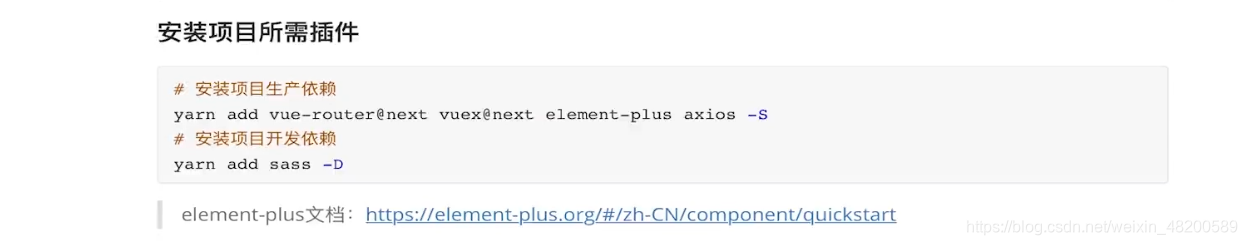
6.安装项目所需插件哈

1.不要搞混了-S 和-D的区别哈

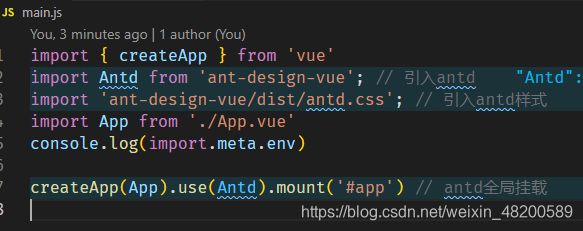
- antD导入

7.VSCode安装插件哈

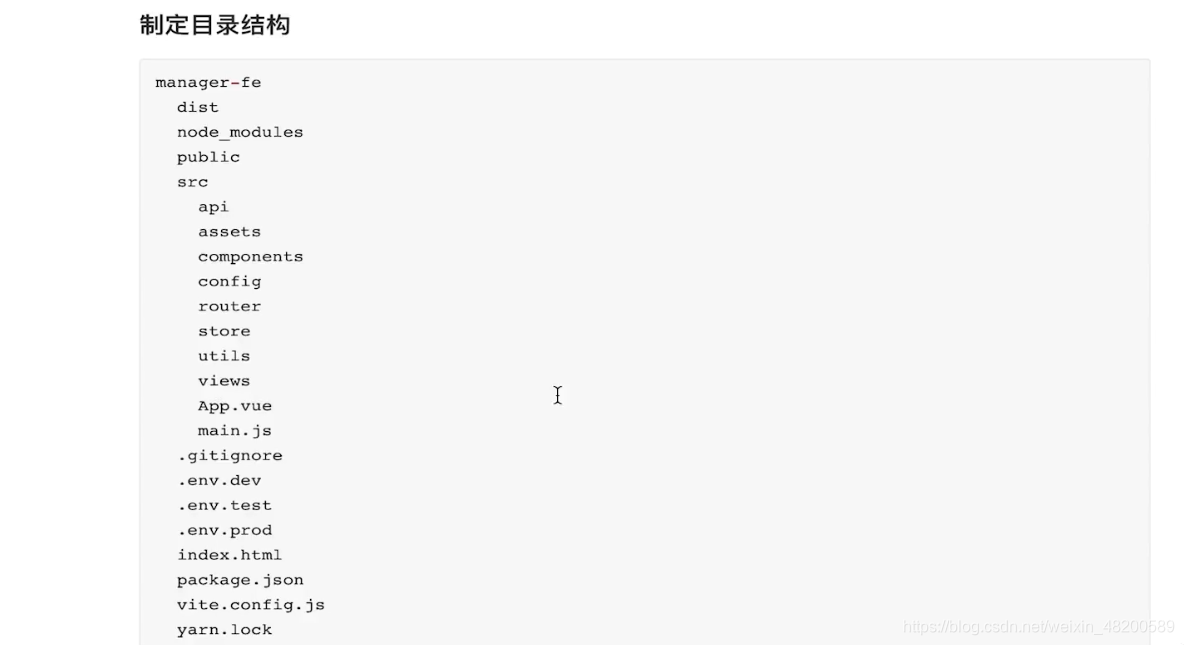
8.目录结构规范

- 1.创建基本的文件夹

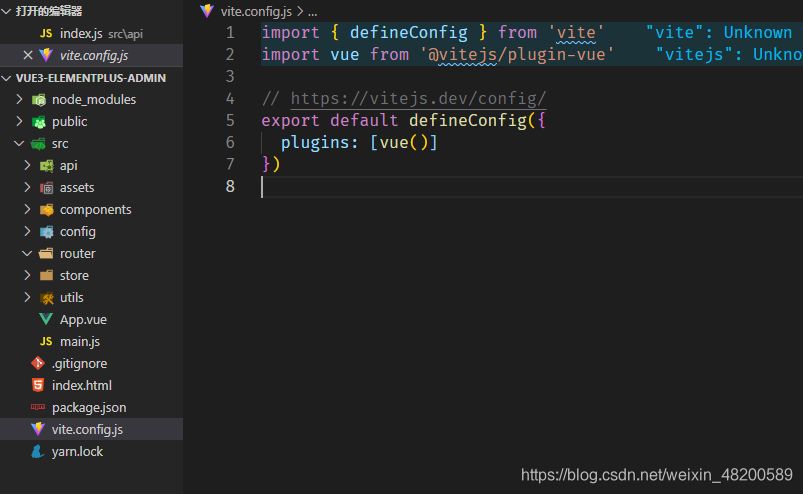
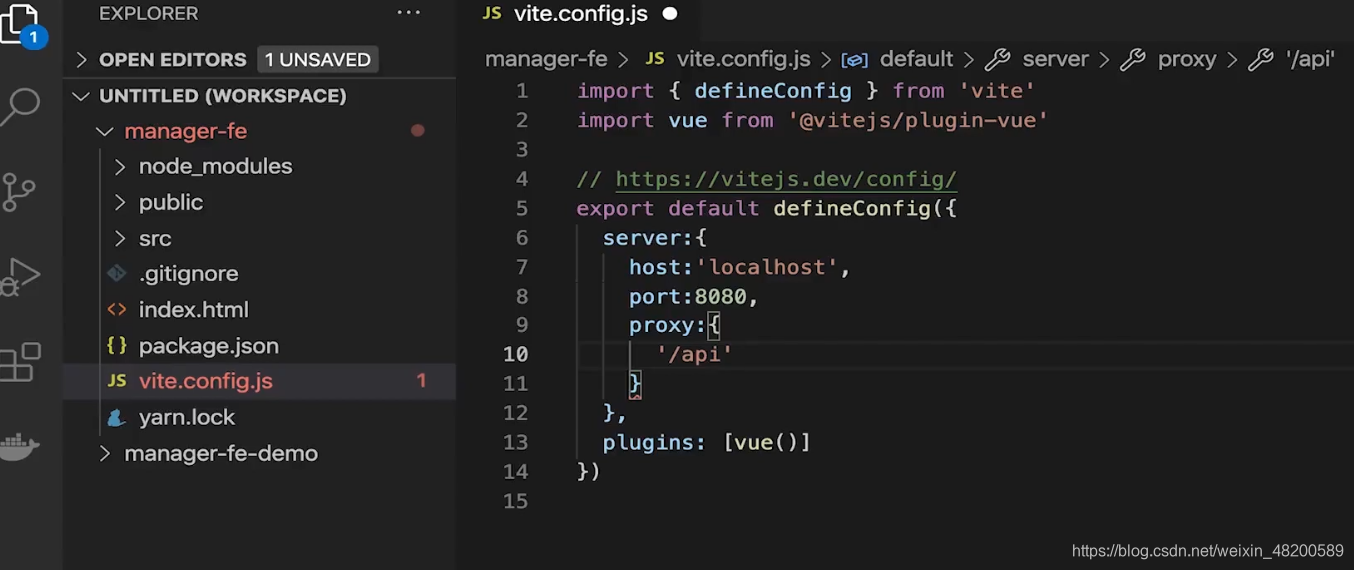
- 2.配置vite.config.js
相当于vue.config.js
这里先改一下基础的配置,比如端口和host

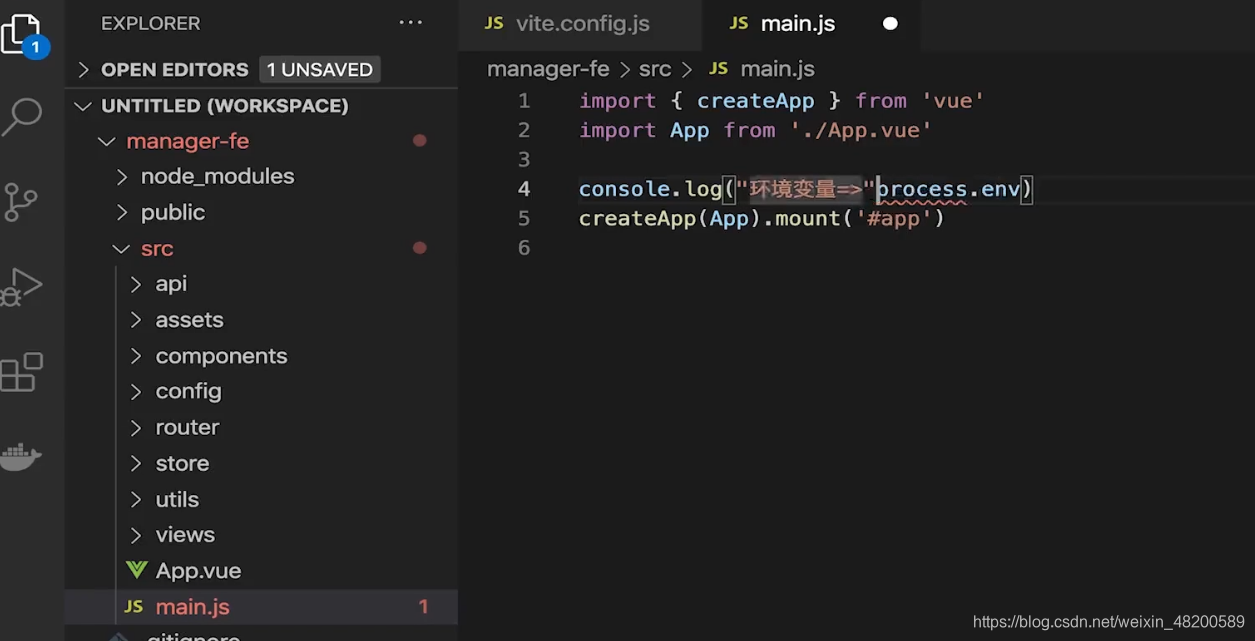
9.配置环境变量process.env

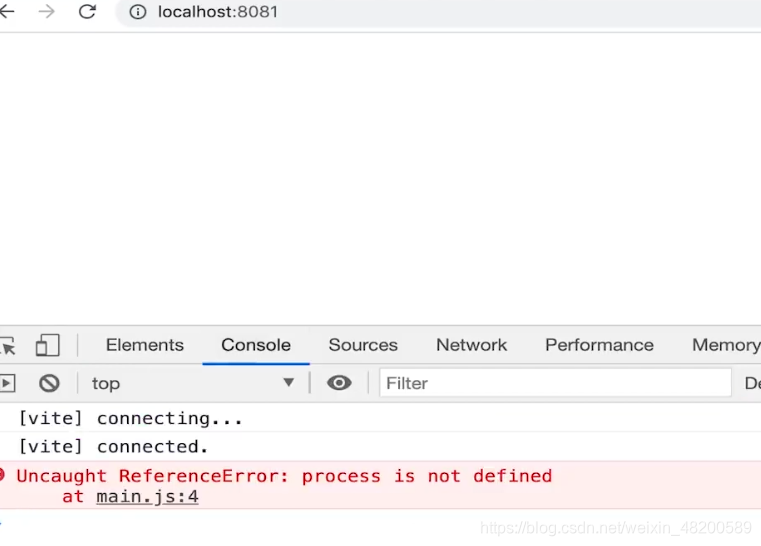
1.直接在main.js调用是会报错的

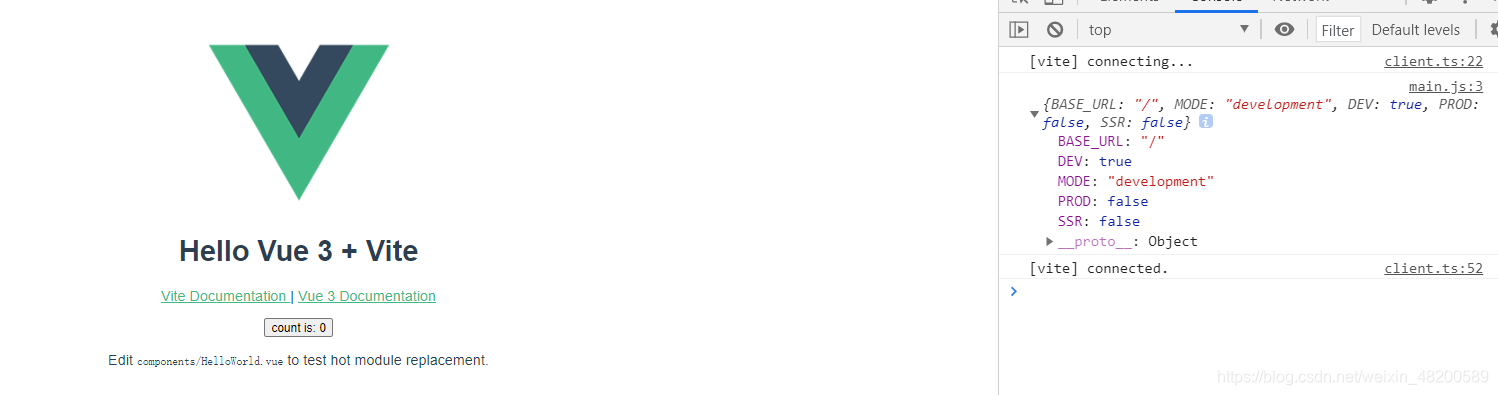
因为官方文档写了哈,要添加import.meta
- 这样就好了

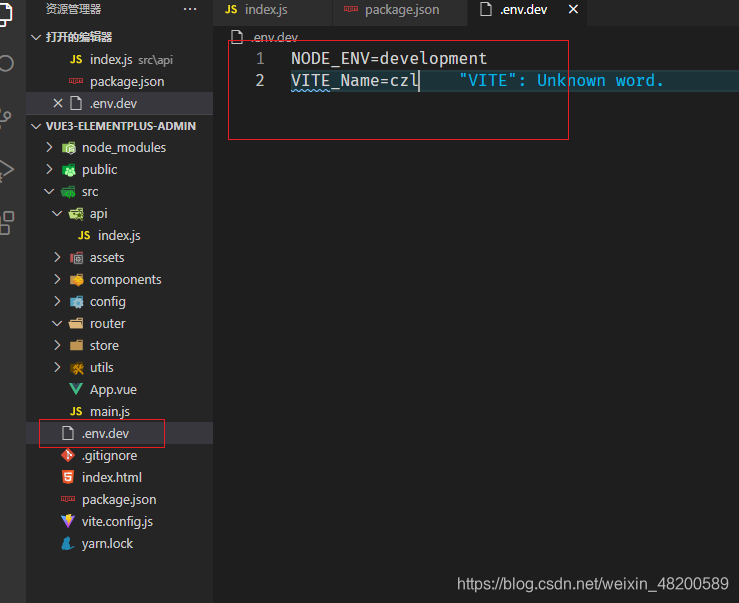
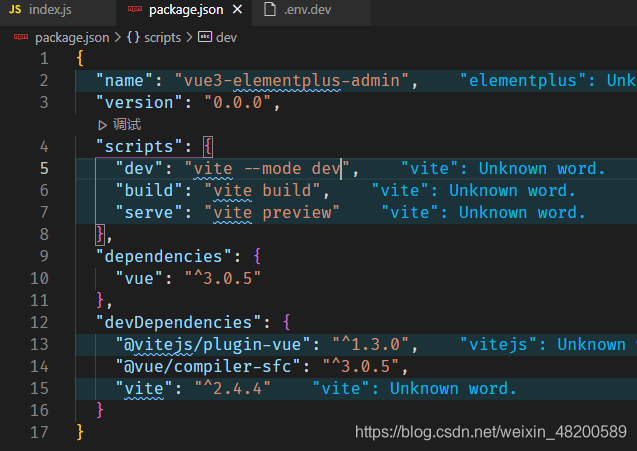
配置一下.env.dev

也可以在package.json里面去改dev的配置

重点:改了配置以后,一定要重启,项目配置才会生效!!!!!!

- 生效了
滴石it网-Java学习中高级和架构师教程_Java企业级开发项目实战下载 » Vue3+ElementPlus+Koa2 全栈开发后台系统=>项目初始化,vite创建项目,插件安装,目录结构,环境配置