手把手教你vue3.0项目搭建
注:粗体是命令指令,推荐使用cnpm指令,没有安装淘宝镜像的使用npm(淘宝镜像安装指令:npm install -g cnpm –registry=https://registry.npm.taobao.org)
一、安装node.js,vue-cli升级到4.0版本(安装vue3.0版本之前需要先把vue-cli升级到4.0版本,如果之前安装过vue-cli需要卸载之后重新安装,如果没有安装过不需要卸载可以直接安装,具体指令看第2项)
1.先要安装node.js
运行:node -v
如果提示,说明已安装node,如果没有请参照
官网:https://nodejs.org/zh-cn/download/
2、nodejs安装后:
a.如果之前安装过vue-cli,你需要把2.0相关的删除
cnpm uni -g vue-cli
b.如果没有安装过vue-cli的话,直接在全局的命令窗口,输入
cnpm i -g @vue/cli
c.检查版本号
vue -V

执行上面的指令,那么vue-cli的4.0版本就安装好了。
二、vue的3.0版本的初始化
1、新建一个文件夹,然后右键选择打开命令行窗口
2、在命令窗口输入指令
vue create 项目名称
3、选择初始化项目的配置
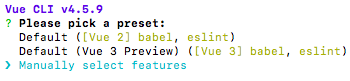
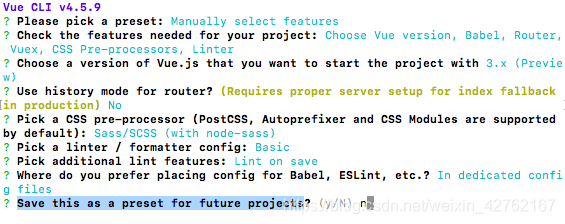
第一步:Default是自动安装,在这里我选择最后一个手动安装,按下回车键进行选择

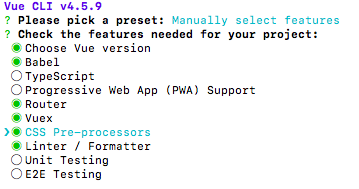
第二步:Vue-cli3.x 将提供以下特性供选择,可以根据项目需要进行选择添加的配置项,使用空格键来选中,熟练使用TS的可以选择TypeScript
*Babel:使用babel,便于将我们源代码进行转码(把es6=>es5)
*TypeScript:使用TypeScript进行源码编写,使用ts可以编写强类型js,对我们的开发有很大的好处
*Progressive Web App(PWA):使用渐进式网页应用(PWA)
*Router:使用vue-router
*Vuex:使用vuex状态管理器
*CSS Pre-processors:使用CSS预处理器,比如:less,sass等
*Linter/Formatter:使用代码风格检查和格式化
*Unit Testing:使用单元测试
*E2E Testing:使用E2E测试, end to end(端到端)是黑盒测试的一种

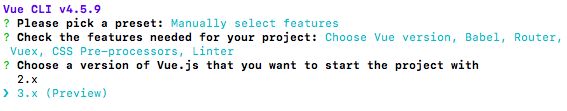
第三步:选择版本,我这里选择3.x

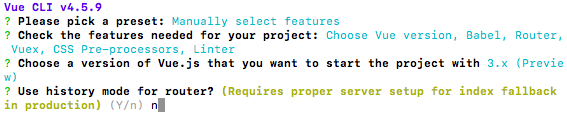
第四步:Use history mode for router?
路由模式, 是否选择history模式,启用history模式,项目build之后,可能会出现打开页面空白的情况哦。我这里选择n

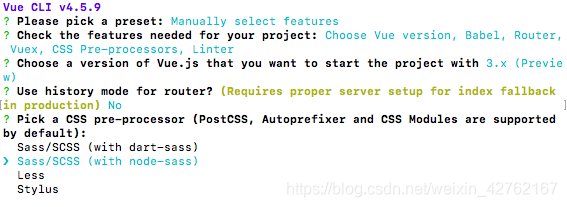
第五步:Pick a CSS pre-processor?
选择一种css 预处理器,我这里选择第二个

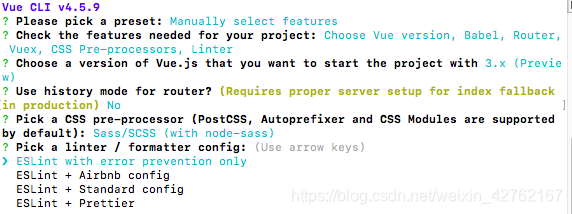
第六步:Pick a linter / formatter config?
选择一种代码格式化检测工具,这里我选择第一个
*TSLint: ts格式检验工具
*ESLint with error prevention only: ESLint 只会进行错误提醒
*ESLint + Airbnb config: ESLint Airbnb标准
*ESLint + Standard config: ESLint Standard 标准
*ESLint + Prettier: ESLint(代码质量检测)+ Prettier(代码格式化工具)

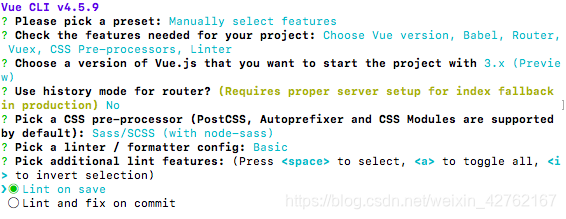
第七步Pick additional lint features?
代码检查方式: 保存时检查 or 提交时检查; 我选择, 保存时检查,我选择第一个

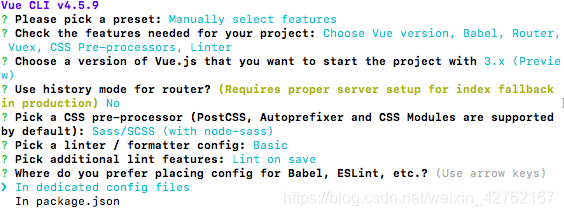
第八步:Where do you prefer placing config for Babel, PostCSS, ESLint, etc.?
Babel, PostCSS, ESLin等配置文件怎么存放, 是放到单独的配置文件中?还是package.json里? 这里方便配置清晰好看, 我选择每个配置单独文件。

第九步:Save this as a preset for future projects?
是否需要保存当前配置,在以后的项目中可快速构建? 保存后, 后续创建项目时可以直接选择该配置, 不需单独配置,我选择no

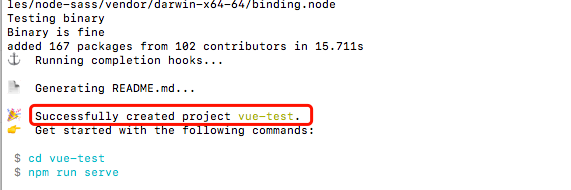
然后点击回车,会自动初始化项目

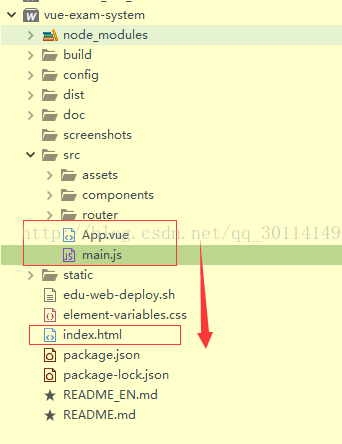
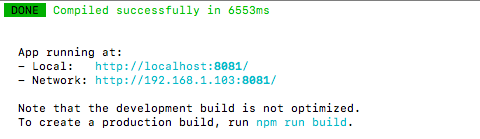
看到这个就说明项目已经初始化成功,然后cd vue-test进入文件夹,运行npm run serve指令项目就启动了


vue3.0项目搭建到此已经完成,如果想学习vue3.0的环境配置,接口封装,以及使用vue3.0 + ant-design–vue进行后台管理系统的开发,请后续关注