Vue3.0脚手架+typescript+vuex(基础一)即(vue全家桶+typescript使用总结)
之前我们做的vue项目都是用的2.0的脚手架,但3.0的脚手架出来后,让我们使用起来确实很不顺利,比如在3.0的脚手架中加入了装饰器,还是用了typescript语法,对于像不喜欢typescript语法的人来说,这种感觉确实是很难受。但是对你来说,同样是个挑战,如果你喜欢typescript的语言,那你对你来说,这种脚手架确实可以提升你的水平,那么接下来,我们看一下vue+typescript+vuex。
首先我们看一下安装vue3.0脚手架,在安装之前先卸载2.0的脚手架:
先卸载vue2.0的脚手架:npm uninstall vue-cli -g,全局卸载
安装vue3.0的脚手架: npm install -g @vue/cli,全局安装

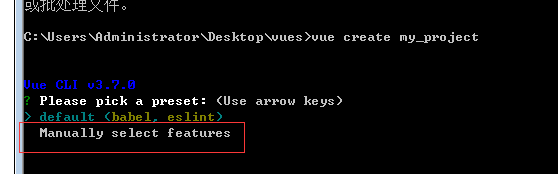
然后创建项目:vue create my_project;选择第二个(Manually select features),下箭头,回车

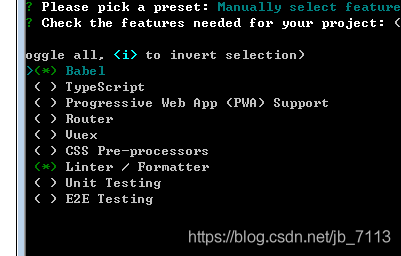
进入下个页面,使用空格键选中,使用上下箭头跳到选项中。以下选中:


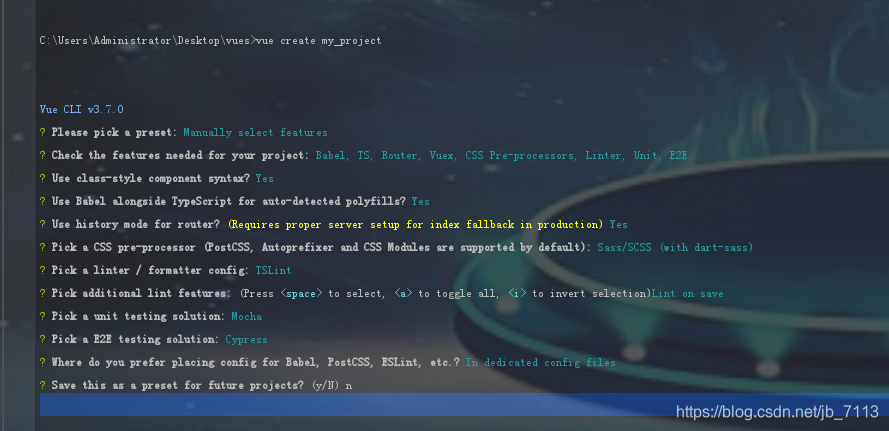
进入下一个选项,按照下面图片进行选择:

安装完成后,使用cd 创建的文件夹(比如我的:cd my_project),然后使用npm run serve启动运行项目。
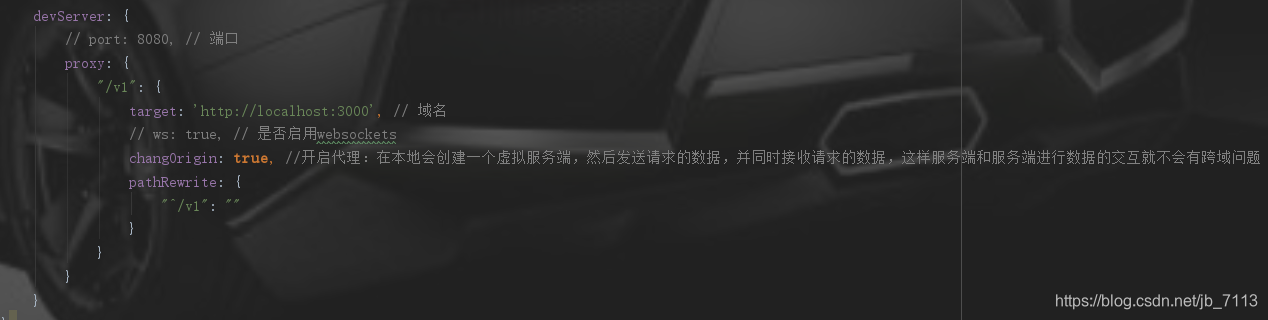
项目自己配置vue.config.js,如下图:


以上配置完,则开始写项目。
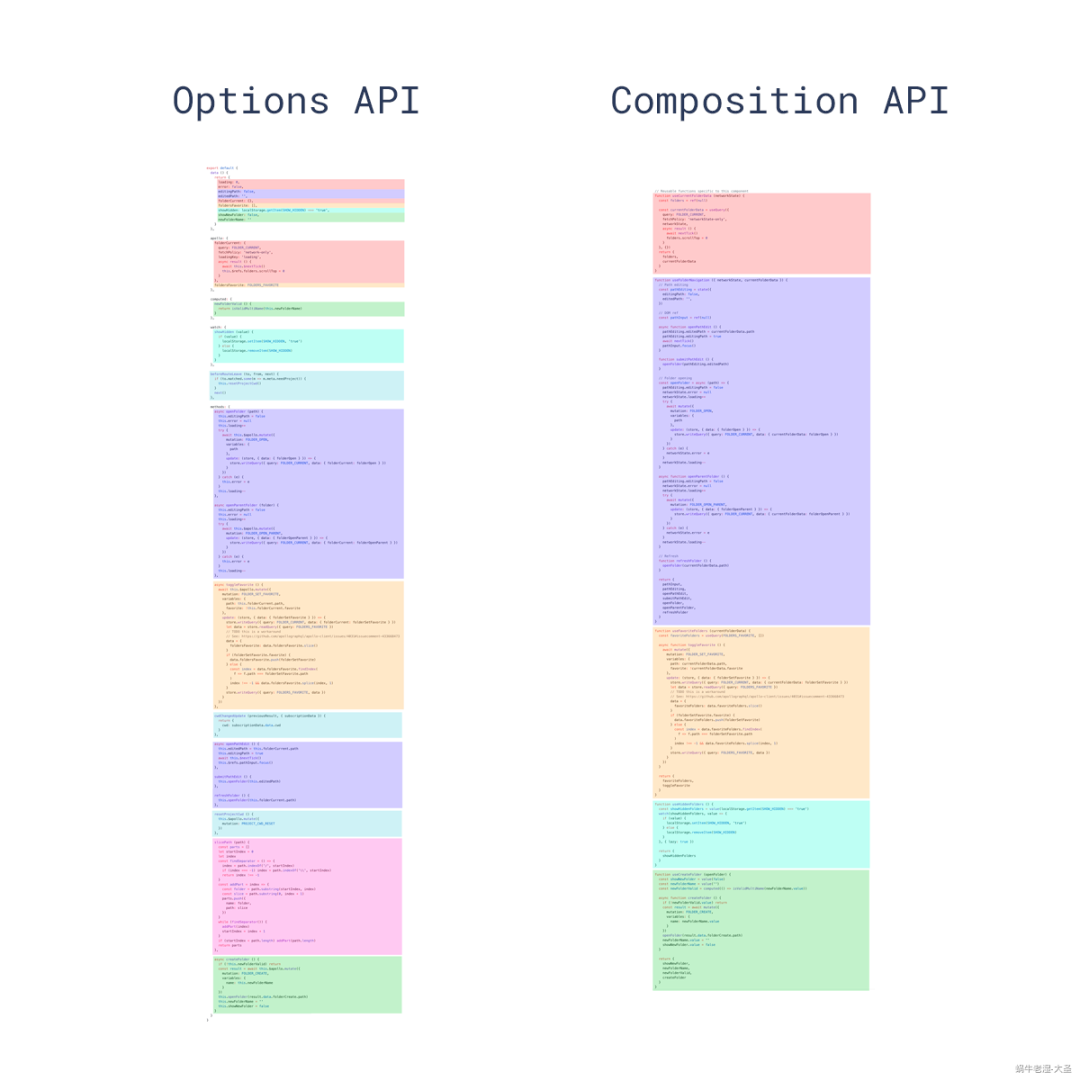
我们在进入项目的时候,.vue里面的写法结构还是由
在之前我们在做项目的时候除了style里面我们需要scss的时候,我们就去声明他,其实同样的道理,我们在使用typescript的时候,我们也需要在script中声明其为typescript类型,,这是第一步。
我们在vue-property-decorator中引入我们组建内需要的装饰器,其中包含{ Component, Vue, watch, Emit, prop}等装饰器
然后导出我们的.vue文件。比如我在这里导出注册页面组件export default class Register extends Vue {},这就是一个.vue的整体结构完成。
我们接下来看装饰器
1、@component({}),
里面注册组件,放到export default class Register extends Vue {}的外面,写法如下:@Component({conponents:{里面是使用import导入的组件}}),和vue2.0的脚手架引入相同

2、@Watch()
watch监听事件,主要监听某个值的变化,在这里我将其与computed一起使用,写法如下:
计算属性写法:
-
get successChange() {
-
return this.success
-
}

监听写法,将监听的方法定义为私有或者共有的方法:
-
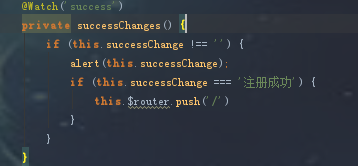
@Watch(‘success’)
-
private successChanges() {
-
if (this.successChange !== ”) {
-
alert(this.successChange);
-
if (this.successChange === ‘注册成功’) {
-
this.$router.push(‘/’)
-
}
-
}
-
}

3、@Emit()
子组件的写法:
-
private Byval() {
-
this.$emit(‘searchQuery’)
-
}

父组件接收:
-
@Emit()
-
private queryVal() {
-
alert(‘查询’)
-
}
-
private deleteVal() {
-
alert(‘shanchu’)
-
}

4、@Prop()
使用自定义属性传值
@Prop() private buttonVal!: any;
父级组件:
-
<Buttonfile :buttonVal=“searchButton” @searchQuery=“queryVal”></Buttonfile>
-
<Buttonfile :buttonVal=“deleButton” @searchQuery=“deleteVal”></Buttonfile>
-
private searchButton: any = { text: ‘查询’ };
-
private deleButton: any = { text: ‘删除’ };
本章讲述到.vue文件的写法,下章我们继续typescript+vuex的写法。
【推荐】
前端共享博客 http://sharedblog.cn/