vue3.0电商实战项目
项目地址:https://github.com/sirfuao/vue_shop.git
顺便附上,微信小程序的地址:https://blog.csdn.net/fuao/weChat
1、项目描述
1、此项目为一个前后端分离的 电商实战项目
2、采用了Vue全家桶+ES6+Webpack 等前端最新技术
3、项目包括商家、商品、用户、等多个功能子模块
4、采用模块化、组件化、工程化的模式开发
2、你能从此项目中学到什么?
2.1 项目开发流程及开发方法和思想
1、熟悉一个项目开发的流程
2、学会组件化、模块化、工程化的开发模式
3、掌握使用vue-cli脚手架初始化vue.js项目
4、学会ES6+eslint 的开发方法
5、掌握一些项目的优化技巧
2.2 插件或第三方库
1、学会使用 vue-router 开发单页面
2、学会使用 axios 的封装和后端数据交互
3、学会使用 vuex 管理应用组件的状态
4、学会是使用 better-scroll 实现页面滑动效果
5、学会使用 vant-ui 组件库构建界面
6、学会使用 vue-lazyload 实现图片懒加载
这个项目非常适合缺少实战经验的小伙伴学习,可用来提升对vue工程化,模块化,组件化更好的理解以及它的思想,如果您觉得对您有什么帮助,请在github上给个 star,非常感谢!
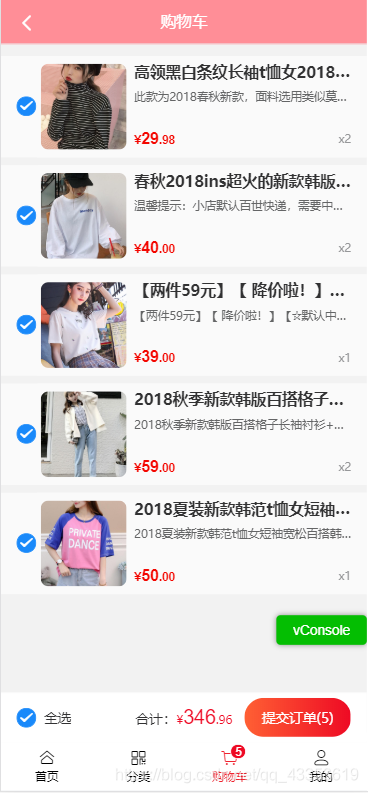
关于截图页面中的那个绿色的小标 vConsole 是一个手机上的调试插件,也是实际工作中必不可少的一个插件,打开后可以看到对应的网络请求和数据返回的结果;
项目文件
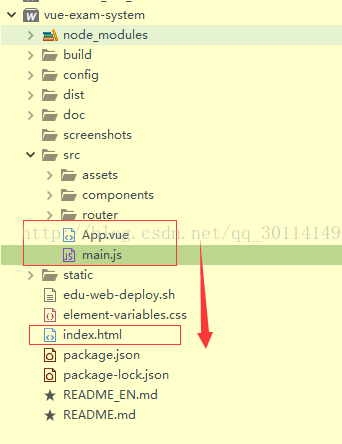
vue-cli3/4 的项目文件目录
| 目录/文件 | 说明 |
|---|---|
| dist | 项目打包后生成的文件 |
| node_modules | npm加载的项目依赖模块 |
| public | 静态资源目录,如图片、字体、icon图标 ,其中里面的index.html是模板,当运行npm run build打包的时候,就是以这里的index.html作为模板打包 输出 到dist 文件夹下生成一个新的 index.html文件 |
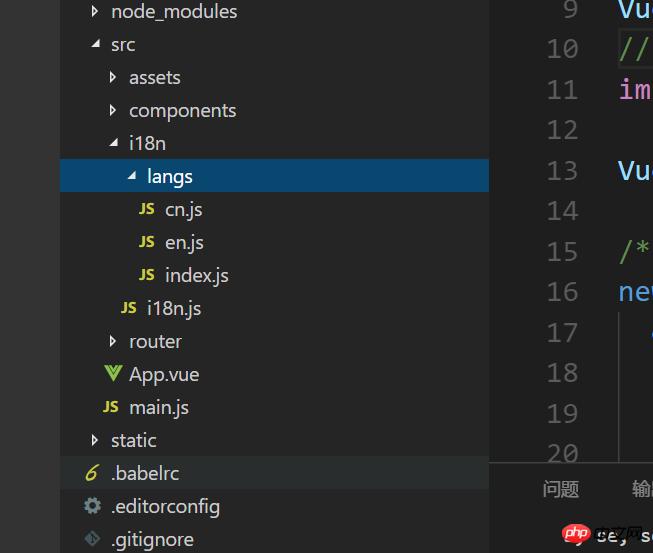
| src | 包含了如下几个目录及文件: assest: 放置一些图片,如logo等 components: 这里我一般用来放置一些公共的组件 App.vue:应用组件,我们写的所有组件都是在这个组件之上运行的 main.js: 项目的核心文件,入口js文件 router: 路由文件夹,决定页面路由的跳转规则 store: vuex的状态管理文件 network:自己创建的,用来存放项目中发起请求的js文件模块 pluginunit:自己创建的,用来存放项目中所使用到的ui插件的js文件 common: 存放一些公共的js文件 比如, rem.js 用来解决移动端适配问题的 |
| package.json | 项目的配置文件,以及一些插件依赖包的信息 |
| package-lock.json | 插件依赖的详细信息 |
| babel.config.js | 用来配置一些ui插件 |
| README.md | 项目的说明文档,markdown格式 |
项目截图
首页

图二

分类页

图二

详情

图二

图三

购物车

购物车为空时

我的

如果有什么做的不足的地方,欢迎各位大佬指教,也欢迎各位大佬留言以后一起学习!