使用 HTML、CSS、JS 和 API 制作一个很棒的天气 Web 应用程序

今天我将使用 Weather 和 Unsplash API 以及倾斜效果和玻璃形态外观创建凉爽的天气应用程序
很高兴又见面了!😊
今天我将制作一个很棒的🌦天气应用程序🌧,我们可以在其中搜索任何城市🗺、地区🌎或国家/地区,并使用Weather API 获取其当前天气。此外,为了给它添加一些修饰,我还使用了 Unsplash API 作为网站的背景图片🖼,这将基于您输入的位置。我为卡片添加了倾斜效果和玻璃化外观。我们将在这个项目中使用的编程语言是 HTML、CSS 和 JS。所以让我们咕咕咕。🤩
看看我们将要实现的最终样子。👇
演示地址:
⛅ Weather.io ☔
一个使用 HTML、CSS、JS 和 API 制作的天气 Web 应用程序 🌞🌦

注意:我在文中只提到了您应该/可能在代码中使用的几个关键点和步骤。因为,这是一个博客,而不是代码库,所以我想保持简洁。如果您想参考整个代码,那么这里是我的 Github 存储库。去看看吧!
⚓ 第 1 步 – 设置环境并收集所有资源
使用您喜欢的代码编辑器,创建一个名为“Weather App”或任何您想要的名字,然后创建这三个文件并将这些资源添加到文件夹中:
🔴 index.html
🔵 style.css
🔶 script.js
我们需要的其他资源:
🟥 Favicon
🟩 Loading GIF (optional)
🟪 Vanilla-Tilt.js file
下载所有这些资源 👉在这里👈
🛵 第 2 步 – 从 index.html 开始
• 从HTML 文件的常用模板开始。根据需要添加标题。
• 在链接style.css和之前script.js,链接您想要的谷歌字体。我使用过 Poppins 字体,这是我比较喜欢的字体之一。(谷歌字体)
<link
href="https://fonts.googleapis.com/css2family=Poppins:ital,wght@0,200;0,400;0,500;0,600;0,700;0,800;0,900;1,800&display=swap"
rel="stylesheet">
- 1
- 2
- 3
• 现在从body开始,如果您希望向您的网站添加加载程序,那么您可以将其添加到正文标签中,然后为其编写脚本。
<body onload="myFunction()">
- 1
• 制作两个单独的div。一个用于heading title,一个用于卡片。在它下面添加合适的 div 标签。
• 这里我使用了一个SVG 格式的搜索按钮。您可以将此代码用于卡片 div 中的按钮。
<button>
<svg stroke="currentColor" fill="currentColor" stroke-width="0" viewBox="0 0 16 16" height="1em"
width="1.5em" xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd" d="M10.442 10.442a1 1 0 011.415 0l3.85 3.85a1 1 0 01-1.414 1.415l-3.85-3.85a1 1 0 010-1.415z"
clip-rule="evenodd"></path>
<path fill-rule="evenodd" d="M6.5 12a5.5 5.5 0 100-11 5.5 5.5 0 000 11zM13 6.5a6.5 6.5 0 11-13 0 6.5 6.5 0 0113 0z"
clip-rule="evenodd"></path>
</svg>
</button>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
• 为默认图标显示添加天气图标。
<div class="flex">
<img src="https://openweathermap.org/img/wn/04d.png" alt="" class="icon" />
<div class="description">多云</div>
</div>
- 1
- 2
- 3
- 4
• 加载动画和Vanilla-Tilt js 的脚本。在正文结束之前添加它。我在上面步骤 1 中提到的资源中添加了 Vanilla-Tilt Js 文件。
<script>
var preloader = document.getElementById('loading');
function myFunction() {
preloader.style.display = 'none';
}
</script>
<script type="text/javascript" src="js/vanilla-tilt.js"></script>
<script type="text/javascript">
VanillaTilt.init(document.querySelector(".card"), {
max: 15,
glare: true,
reverse: true,
"max-glare": 0.5,
speed: 400
});
VanillaTilt.init(document.querySelectorAll(".card"));
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
🚋 第 3 步 – 设置索引文件的样式
• 从样式body和其他元素开始。
• 设置加载动画的样式。您可以使用此代码对其进行样式设置。由于加载动画具有白色背景,因此我使用了#fff. 我在资源文件夹中添加了 SVG 图像。
#loading{
position: fixed;
width: 100%;
height: 100vh;
background: #fff url('/loading.svg')
no-repeat center;
z-index: 99999;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
• 请参阅我的 Github 存储库 以获取 CSS 代码。
🛸 第 4 步 – 获取 Weather API 和 Unsplash API 密钥
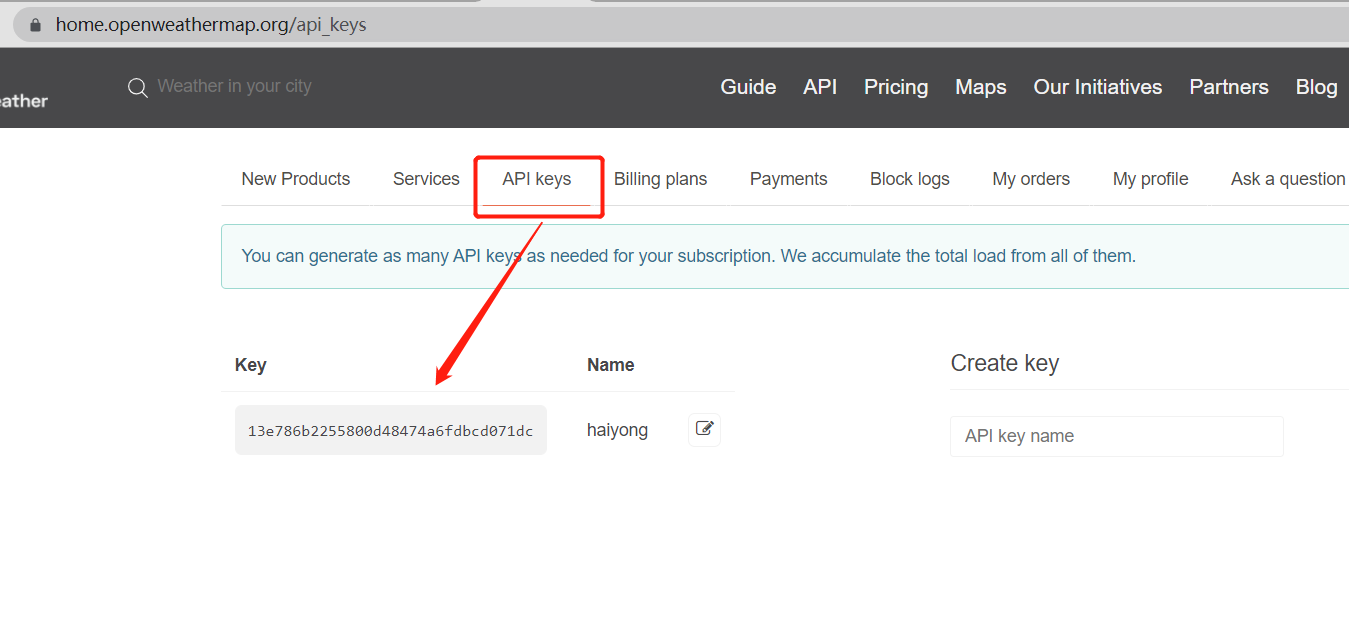
• 前往 OpenWeatherMap 并创建一个帐户。登录后单击API Keys选项卡中的 ,您将看到 API 密钥。复制 API Key 并粘贴到下面提到的 JavaScript 代码的第二行 (apiKey: ” <Insert API Key here>“,)

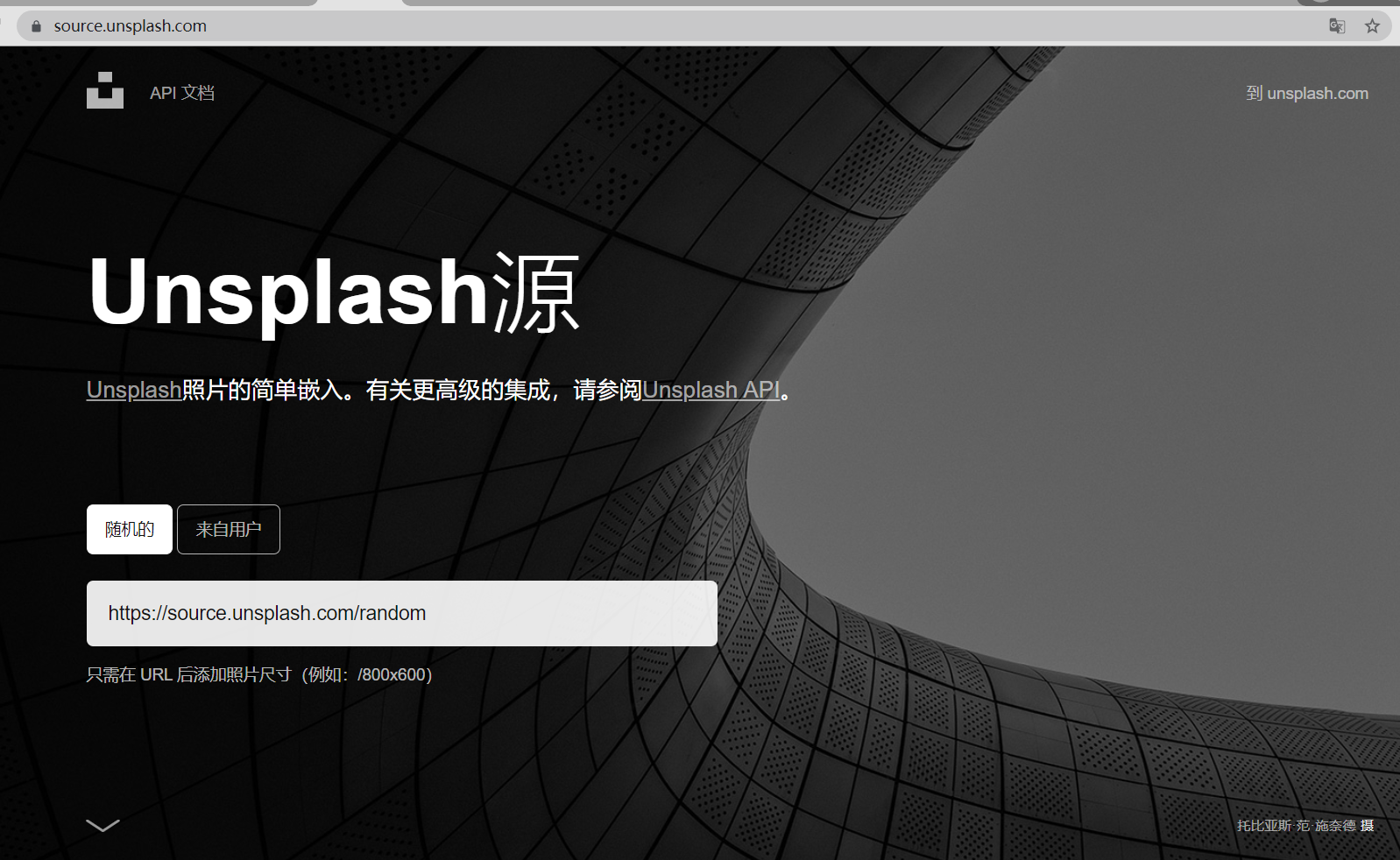
• 前往 Unsplash Source。在这里,您可以看到如何根据大小、文本、用户的喜好、收藏等以不同的方式调用图片。
🚀 第 5 步 – 从 JavaScript 编码开始
• 在JavaScipt 中集成API 对于学习如何为Web 应用程序使用API 至关重要。我已经列出了整个代码。你可以通过它并理解代码。
• 我已将此调用”url(‘https://source.unsplash.com/1600×900/?city ” + name + “’)”用于背景图像。您可以根据需要自定义 URL。
• 我还使用了上海市的默认天气weather.fetchWeather(“Shanghai”);。您可以在此处添加任何城市的名称。每当您加载网站时,都会弹出这个城市的天气。
let weather = {
apiKey: "<Insert API Key here>",
fetchWeather: function (city) {
fetch(
"https://api.openweathermap.org/data/2.5/weather?q=" +
city +
"&units=metric&appid=" +
this.apiKey
)
.then((response) => response.json())
.then((data) => this.displayWeather(data));
},
displayWeather: function (data) {
const { name } = data;
const { icon, description } = data.weather[0];
const { temp, humidity } = data.main;
const { speed } = data.wind;
document.querySelector(".city").innerText = "Weather in " + name;
document.querySelector(".icon").src =
"https://openweathermap.org/img/wn/" + icon + ".png";
document.querySelector(".description").innerText = description;
document.querySelector(".temp").innerText = temp + "°C";
document.querySelector(".humidity").innerText =
"湿度: " + humidity + "%";
document.querySelector(".wind").innerText =
"风速: " + speed + " km/h";
document.querySelector(".weather").classList.remove("loading");
document.body.style.backgroundImage =
"url('https://source.unsplash.com/1600x900/?city " + name + "')";
document.body.style.backgroundRepeat = "none";
document.body.style.backgroundSize = "100";
document.body.style.width = "100%";
document.body.style.height = "100%";
document.body.style.backgroundRepeat = "no-repeat";
document.body.style.backgroundSize = "cover";
},
search: function () {
this.fetchWeather(document.querySelector(".search-bar").value);
},
};
document.querySelector(".search button").addEventListener("click", function () {
weather.search();
});
document
.querySelector(".search-bar")
.addEventListener("keyup", function (event) {
if (event.key == "Enter") {
weather.search();
}
});
weather.fetchWeather("Shanghai");
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
🚁 第 6 步 – 免费托管您的网站!
• 现在,当您完成编码后,您可以在您的网站上托管您自己的天气应用程序,或者您甚至可以在 Github 上免费托管它!!!
像我这样:Github 存储库
• 托管是可选的,但我建议将其发布并与您的朋友和家人共享,并将其添加到您的项目列表中。
即将推出的功能✨
这是我计划添加一些更酷的功能,例如 –
🌟 每当您打开网站时进行位置检测,它将显示其天气
🌟 特定位置的相关天气新闻
🌟 使背景图像更准确地显示位置
🌟 使其对大多数设备(iPad 和平板电脑)的响应速度更快
项目中一些很酷的截图